前言
本文主要是向读者介绍如何用V3D来制作一张暗藏Love的三维立体图来表达自己的爱意,解决对爱你在心口难开的朋友们的“大问题”!三维立体图与普通的图片相比更具视觉冲击力,这也就让你表达爱意并获得成功的几率在无形当中提高了哦!
三维立体画是利用人眼立体视觉现象制作的绘画作品,因为人有两只眼,两只眼有一定距离,这就造成物体的影像在两眼中有一些差异,由于物体与眼的距离不同,两眼的视角会有所不同,由于视角的不同所看到是影像也会有一些差异,大脑会根据这种差异感觉到立体的景象。
第一步:制作爱情宣言
下载3D.exe后将其解压到任意一个文件夹,如C:\v3d,运行程序即可生成立体画,不过为了更好表达自己的心意,需要自己加工一下素材。安装目录下的3D.BMP(深度图)决定了立体画中三维影像的远近层次, 图中越亮的地方越近,越暗的地方越远。
单击“开始/所有程序/附件/画图”,启动画图程序后单击“图像/属性”,勾选“不透明处理”,新建一个320×240的画布,将其底色设置为全黑,导入一幅心形图片,然后在里面添加上“LOVE”(字体颜色用淡灰、字号用24),再将其保存为3D.BMP覆盖源文件。因为3D.BMP(深度图)决定了立体画中三维影像的远近层次,还可以用PS等工具对其进行高斯模糊(图1)。

图1 高度模糊,三维效果第一步
第二步:修饰爱情底色
安装目录下的3DIN.BMP 是立体画的底纹图像,也就是用正常视线所看到的图片。同上启动画图后,新建一个86×480的画布,然后粘贴自己喜欢的图片到此,最后保存在C:\v3d覆盖源文件。不过这个图片是作为立体画的底纹,所以不要使用有大面积色块的图像,否则三维影像将无法辨认。
小提示:3D.BMP和3DIN.BMP的尺寸大小不要更改,否则无法生成立体图。
第三步:生成爱情告白
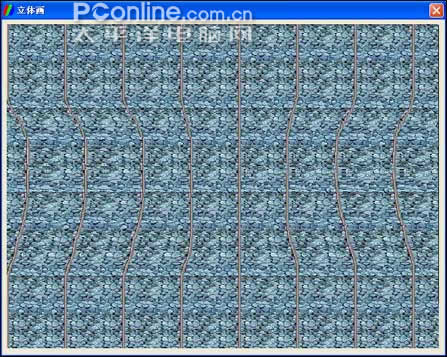
现在运行V3D.exe,然后单击“制作”,一会儿就可以看到生成的立体图了(图2)。现在大家仔细看看这张图片,“LOVE”是深嵌在底纹图的下方,而且立体感十足,一颗爱心+文字表白,MM看了应该十分明了你的心意哦。

图2 love 立体图
小提示:如果更改3DIN.BMP的图片,程序可能无法在程序口完整显示立体画,制作完成后只要提取安装目录下的3dout.bmp图片即可。 此外,如果大家觉得自己制作三维图片麻烦,还可以在线制作立体画,登录http://www.liuhs.com/,单击左侧窗格的“JAVA立体画”或“JAVA文本文件”,然后按提提示输入文本即可。如果MM不会观看三维立体画,在上面的网站中还有三维立体画观看方法的详细介绍哦。
雷公按: 下载3D.exe: http://www.liuhs.com/zhi/3d.exe 制作动态三维图像,还需将若干单幅静态合成进行gif动画制作。我这里使用PS自带程序,也有专用程序,用法大同小异。教程?继续转载——
不会制作超酷的GIF动画?一起来吧~