希望变化博客顶图玩的同仁不妨继续往下看。
随时间变化自动换博客顶图,
办法虽笨些,
不过效果还算不错。
我的办法如下:
第一步:
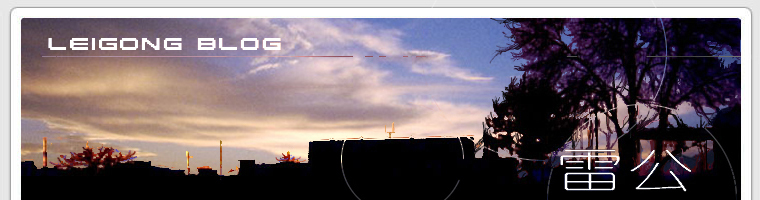
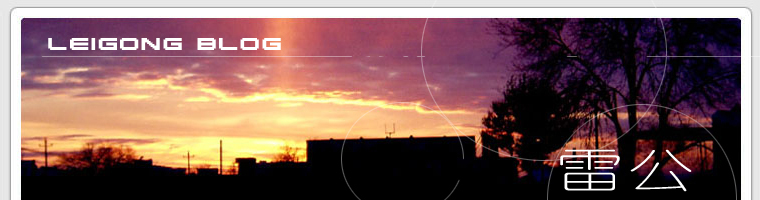
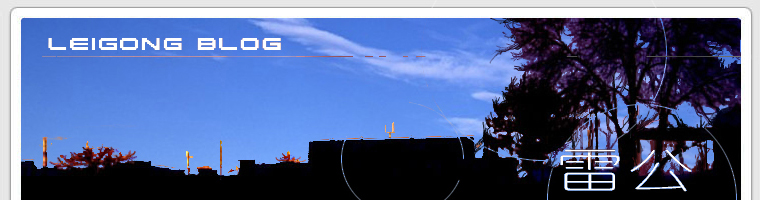
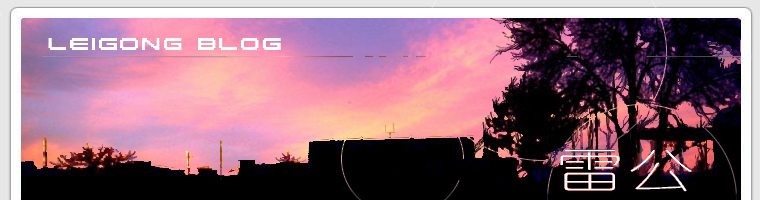
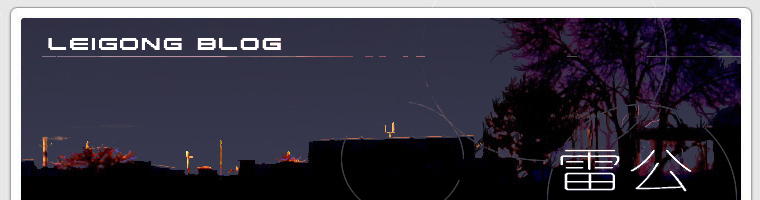
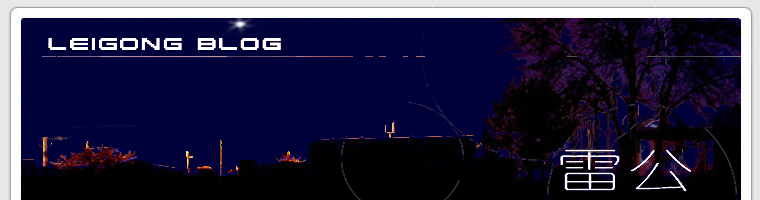
制作不同时段想要展示的顶图(务必把握好大小)。
上传图片。如您比雷公还辛苦可以做成gif或flash呵~













第二步:
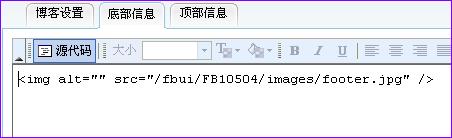
删除模板中顶图部分的代码(见红色框内) (请务必事前做好模板代码备份) (单击图片看大图)

第三步:
在顶部信息中加入如下代码,将图片地址(绿色部分)替换好。提交。

<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
datetoday = new Date();
timenow=datetoday.getTime();
datetoday.setTime(timenow);
hr = datetoday.getHours();
if (( hr >= 5 ) && (hr <= 7 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811650.jpg'>";
if (( hr >= 7 ) && (hr <= 8 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811651.jpg'>";
if (( hr >= 8 ) && (hr <= 9 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811652.jpg'>";
if (( hr >= 9 ) && (hr <= 11 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811653.jpg'>";
if (( hr >= 11 ) && (hr <= 14 )) display = "<img src='http://art.5d.cn/SArts/2008-01/6631411650.jpg'>";
if (( hr >= 14 ) && (hr <= 16 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811654.jpg'>";
if (( hr >= 16 ) && (hr <= 17 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811656.jpg'>";
if (( hr >= 17 ) && (hr <= 18 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811655.jpg'>";
if (( hr >= 18 ) && (hr <= 19 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811657.jpg'>";
if (( hr >= 19 ) && (hr <= 21 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811658.jpg'>";
if (( hr >= 21 ) && (hr <= 23 )) display = "<img src='http://art.5d.cn/SArts/2008-01/14265811659.jpg'>";
if (( hr >= 23 ) && (hr <= 0 )) display = "<img src='http://art.5d.cn/SArts/2008-01/142658116510.jpg'>";
if (( hr >= 0 ) && (hr <= 5 )) display = "<img src='http://art.5d.cn/SArts/2008-01/142658116511.jpg'>";
var picture = (display);
document.write(picture);
// End --></script>
另外:
如果完成后博客底部图显示错位(我目前不知到原因),请删除模板代码中底图地址部分(第二步图例中蓝色部分),在底部信息代码中加入引用图片的代码,将原底部图片的地址加入即可。

美中不足:
改变后的顶图、底图已不再是背景图属性了(此处期待高手支招),要加在图上文字,目前还要费些功夫。
----------------------
附送:
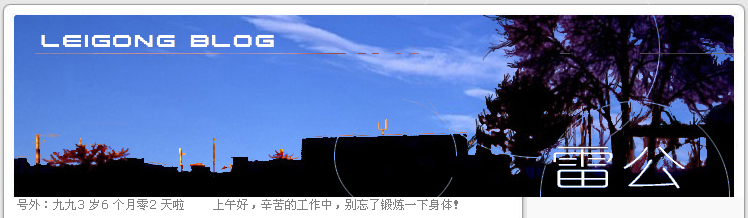
雷公顶图下的自动年龄提示与问候语代码,这里已直接加入到第三步的代码后。效果~~:

自动年龄提示代码:
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
function HowLongSince(startmonth, startdate, startyear) {
sdate=startdate;
smonth=startmonth-1;
syear=startyear;
var DaysInMonth = new Array(31,28,31,30,31,30,31,31,30,31,30,31);
today = new Date()
var thisyear = today.getFullYear();
var thismonth = today.getMonth();
var thisdate = today.getDate();
mstart = new Date(syear,(smonth==12?1:smonth+1),1);
days1 = (mstart - new Date(syear,smonth,sdate))/(24*60*60*1000)-1;
mend = new Date(thisyear,thismonth,1);
days2 = (new Date(thisyear,thismonth,thisdate) - mend)/(24*60*60*1000)+1;
dayst = days1 + days2;
if (dayst >= DaysInMonth[smonth]) {
AddOneMonth = 1;
dayst -= DaysInMonth[smonth];
}
else AddOneMonth = 0;
ydiff1 = thisyear-mstart.getFullYear();
mdiff1 = thismonth-mstart.getMonth()+AddOneMonth;
if (mdiff1 >11) { mdiff1=0; ydiff1++; }
if (mdiff1 < 0) { mdiff1 = mdiff1 + 12; ydiff1--; }
temp = (ydiff1==0?"":(ydiff1==1?ydiff1+" 岁 ":ydiff1 + " 岁"));
temp += (mdiff1==0?"零":(mdiff1==1?mdiff1+" 个月零":mdiff1+" 个月零"));
temp += (dayst==0?"0天啦":(dayst==1 ? " 1 天啦" : dayst + " 天啦" ));
return temp;
}
// End --></script><SCRIPT LANGUAGE="JavaScript">
<!-- Begin
document.write("<font color=#808080>");
document.write(" 号外:九九");
document.write(HowLongSince(07,26,2004));
// this is the date your site was created. day,month,year
document.write("</font>");
// End --></script>
自动问候语代码:
<SCRIPT language=JavaScript>
var mess1="";
document.write("<font color='#808080'>")
day = new Date( )
hr = day.getHours( )
if (( hr >= 0 ) && (hr <= 5 ))
mess1=" 深夜了,注意身体,该休息了,白天再做吧!"
if (( hr >= 5 ) && (hr < 7))
mess1=" 清晨好,您好勤劳啊!这麽早就上网? "
if (( hr >= 7 ) && (hr < 9))
mess1=" 早上好,一天之际在于晨,又是美好的一天!"
if (( hr >= 9 ) && (hr < 12))
mess1=" 上午好,辛苦的工作中,别忘了锻炼一下身体!"
if (( hr >= 12) && (hr <= 13))
mess1=" 该吃午饭啦!您有中午休息的好习惯吗?"
if (( hr >= 13) && (hr <= 17))
mess1=" 下午好!天气还好吧?祝您一切顺利。"
if (( hr >= 17) && (hr <= 18))
mess1=" 太阳落山了!快看看夕阳吧!如果下雨,别忘打伞 ^_^"
if (( hr >= 18) && (hr <= 20))
mess1=" 您吃了吗?今天的心情怎么样,感觉还不错吧!"
if (( hr >= 20) && (hr <= 22))
mess1=" 晚上好,勤劳的“小蜜蜂”,我还以为你去玩游戏了:P"
if (( hr >= 22) && (hr <= 23))
mess1=" 这么晚了,还要上网?洗洗睡吧!!"
document.write(mess1)
document.write("</font>")
</script>
小提示:
监测到底变不变。方法1:每隔半个时辰打开雷公博客一次(推荐 );方法2:修改电脑时间后刷新页面(不推荐
);方法2:修改电脑时间后刷新页面(不推荐 )。
)。
可以设定为特定日期的变化,要求读取年、月即可。
可以要求模板配色与顶图一起变,哈哈~算寒假作业了~
###############################################
经快乐猫的倾心指导
将顶图分为两部分,
上面部分为变化图案;

下面部分为变化文字的固定背景图,

至此,实现了图文一体并变的效果。(见现用顶图)
再次对快乐猫的帮助表示由衷感谢。
代码如下:
<SCRIPT LANGUAGE="JavaScript">
<!-- Begin
datetoday = new Date();
timenow=datetoday.getTime();
datetoday.setTime(timenow);
hr = datetoday.getHours();
if (( hr >= 5 ) && (hr <= 7 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-1.jpg'>";
if (( hr >= 7 ) && (hr <= 8 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-2.jpg'>";
if (( hr >= 8 ) && (hr <= 9 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-3.jpg'>";
if (( hr >= 9 ) && (hr <= 11 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-4.jpg'>";
if (( hr >= 11 ) && (hr <= 14 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-5.jpg'>";
if (( hr >= 14 ) && (hr <= 16 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-6.jpg'>";
if (( hr >= 17 ) && (hr <= 19 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-7.jpg'>";
if (( hr >= 19 ) && (hr <= 20 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-8.jpg'>";
if (( hr >= 20 ) && (hr <= 21 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-9.jpg'>";
if (( hr >= 21 ) && (hr <= 23 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-10.jpg'>";
if (( hr >= 23 ) && (hr <= 0 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-11.jpg'>";
if (( hr >= 0 ) && (hr <= 5 )) display = "<img src='http://blog.5d.cn/user10/glxcb/upload/2008-01/a未标题-12.jpg'>";
var picture = (display);
document.write(picture);
// End --></script>
<table style="WIDTH: 760px; HEIGHT: 25px" bgcolor="#ffffff" background="http://blog.5d.cn/user10/glxcb/upload/2008-01/文字底.jpg" border="0">
<tbody>
<tr>
<td><SCRIPT LANGUAGE="JavaScript">
<!-- Begin
function HowLongSince(startmonth, startdate, startyear) {
sdate=startdate;
smonth=startmonth-1;
syear=startyear;
var DaysInMonth = new Array(31,28,31,30,31,30,31,31,30,31,30,31);
today = new Date()
var thisyear = today.getFullYear();
var thismonth = today.getMonth();
var thisdate = today.getDate();
mstart = new Date(syear,(smonth==12?1:smonth+1),1);
days1 = (mstart - new Date(syear,smonth,sdate))/(24*60*60*1000)-1;
mend = new Date(thisyear,thismonth,1);
days2 = (new Date(thisyear,thismonth,thisdate) - mend)/(24*60*60*1000)+1;
dayst = days1 + days2;
if (dayst >= DaysInMonth[smonth]) {
AddOneMonth = 1;
dayst -= DaysInMonth[smonth];
}
else AddOneMonth = 0;
ydiff1 = thisyear-mstart.getFullYear();
mdiff1 = thismonth-mstart.getMonth()+AddOneMonth;
if (mdiff1 >11) { mdiff1=0; ydiff1++; }
if (mdiff1 < 0) { mdiff1 = mdiff1 + 12; ydiff1--; }
temp = (ydiff1==0?"":(ydiff1==1?ydiff1+" 岁 ":ydiff1 + " 岁"));
temp += (mdiff1==0?"零":(mdiff1==1?mdiff1+" 个月零":mdiff1+" 个月零"));
temp += (dayst==0?"0天啦":(dayst==1 ? " 1 天啦" : dayst + " 天啦" ));
return temp;
}
// End --></script><SCRIPT LANGUAGE="JavaScript">
<!-- Begin
document.write("<font color=#808080>");
document.write(" 号外:九九");
document.write(HowLongSince(07,26,2004));
// this is the date your site was created. day,month,year
document.write("</font>");
// End --></script><SCRIPT language=JavaScript>
var mess1="";
document.write("<font color='#808080'>")
day = new Date( )
hr = day.getHours( )
if (( hr >= 0 ) && (hr <= 5 ))
mess1=" 深夜了,注意身体,该休息了,白天再做吧!"
if (( hr >= 5 ) && (hr < 7))
mess1=" 清晨好,您好勤劳啊!这麽早就上网? "
if (( hr >= 7 ) && (hr < 9))
mess1=" 早上好,一天之际在于晨,又是美好的一天!"
if (( hr >= 9 ) && (hr < 12))
mess1=" 上午好,辛苦的工作中,别忘了锻炼一下身体!"
if (( hr >= 12) && (hr <= 13))
mess1=" 该吃午饭啦!您有中午休息的好习惯吗?"
if (( hr >= 13) && (hr <= 17))
mess1=" 下午好!天气还好吧?祝您一切顺利。"
if (( hr >= 17) && (hr <= 18))
mess1=" 太阳落山了!快看看夕阳吧!如果下雨,别忘打伞 ^_^"
if (( hr >= 18) && (hr <= 20))
mess1=" 您吃了吗?今天的心情怎么样,感觉还不错吧!"
if (( hr >= 20) && (hr <= 22))
mess1=" 晚上好,勤劳的“小蜜蜂”,我还以为你去玩游戏了:P"
if (( hr >= 22) && (hr <= 23))
mess1=" 这么晚了,还要上网?洗洗睡吧!!"
document.write(mess1)
document.write("</font>")
</SCRIPT></td>
</tr>
</tbody>
</table>
###############################################
------------------------------
上一篇:戊子尽兴 下一篇:中国吉祥图案集